CARA memasang, menampilkan, atau membuat widget Recent Posts, Latest Posts, Posting Terbaru, Tulisan Terkini, atau Artikel Terbaru keren plus Thumbnail Image (Gambar) di sidebar blog sangat mudah dan banyak pilihan tampilan/desain. Salah satunya dari The Blogger Guide berikut ini.
Ini penampakannya:
Disebut keren karena Recent Posts di Sidebar Blog ini "bersih". Ukuran thumbnail postnya pas, demikian juga judul posting dan kutipannya.Ini penampakannya:
Cara Membuat Recent Posts Keren di Sidebar Blog
1. Klik "Layout" > "Add a Gadget" > pilih "HTML Javascript"2. Tulis nama widgetnya: Tulisan Terbaru, Recent Posts, dan semacamnya. Bebas lah...!
3. Copy + Paste kode berikut ini di dalam "Content"
<style type='text/css'>
img.recent_thumb {width: 90px;height: 70px;float: left;
margin-right: 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;} .recent_posts_with_thumbs strong {font-size:10px;}</style><script style='text/javascript' src='https://googledrive.com/host/0BzPgmXeCwsMRcmlNOHhtaDNNMjA'></script><script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 50;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
<hr/>
img.recent_thumb {width: 90px;height: 70px;float: left;
margin-right: 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}.recent_posts_with_thumbs a {text-decoration:none;} .recent_posts_with_thumbs strong {font-size:10px;}</style><script style='text/javascript' src='https://googledrive.com/host/0BzPgmXeCwsMRcmlNOHhtaDNNMjA'></script><script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 50;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
<hr/>
Catatan:
1. Angka 5 adalah jumlah tulisan. Bisa diubah menjadi lebih kecil atau besar.
2. Kode biru adalah kode gambar. Jika tidak ingin ada gambar, judul doang, ubah "true" menjadi "false"
3. Angka 50 adalah jumlah karakter, bisa ditambah atau dikurangi.
KODE WIDGET RECENT POST LAINNYA
Sama dengan kode di atas, hanya saja kode JavaScript-nya yang tadinya disimpan di Google Drive "di-ekstrak" biar lebih fast loading:
<style type='text/css'>
img.recent_thumb {width: 90px;height: 70px;float: left;margin-right: 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;} .recent_posts_with_thumbs a {text-decoration:none;} .recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript'>
//<![CDATA[
function showrecentpostswiththumbs(json){document.write('<ul class="recent_posts_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='http://www.webaholic.co.in/other/no-image.jpg';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<img class="recent_thumb" src="'+thumburl+'"/>');document.write('<b><a href="'+posturl+'" target ="_top">'+posttitle+'</a></b><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('<i>');document.write(postcontent);document.write('</i>');}
else{document.write('<i>');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('</i>');}}
var towrite='';var flag=0;document.write('<br><strong>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More -></a>';flag=1;;}
document.write(towrite);document.write('</strong></li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('<hr size=0.5>');}document.write('</ul>');}
//]]>
</script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 50;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
img.recent_thumb {width: 90px;height: 70px;float: left;margin-right: 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;} .recent_posts_with_thumbs a {text-decoration:none;} .recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript'>
//<![CDATA[
function showrecentpostswiththumbs(json){document.write('<ul class="recent_posts_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='http://www.webaholic.co.in/other/no-image.jpg';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<img class="recent_thumb" src="'+thumburl+'"/>');document.write('<b><a href="'+posturl+'" target ="_top">'+posttitle+'</a></b><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('<i>');document.write(postcontent);document.write('</i>');}
else{document.write('<i>');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('</i>');}}
var towrite='';var flag=0;document.write('<br><strong>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More -></a>';flag=1;;}
document.write(towrite);document.write('</strong></li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('<hr size=0.5>');}document.write('</ul>');}
//]]>
</script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 50;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
Jika kode di atas "not works" alias gagal, coba gunakan kode lain yang sudah dimodif ini --seperti yang saya pasang di sidebar blog ini:
<script type="text/javascript">
window.recentposts=(function(){var a=function(p){var d=p||{},i=d.url_blog||"",n=d.numberofposts||5,h=d.id_contain||"#rcposts",e=d.imagesize||40,b=d.snippetsize||100,c=d.loadingClass||"rcloading",m=d.commentstext||"Comments",l=d.firstcmtext||"Comment",f=d.NoCmtext||"No Comments",g=d.MonthNames||["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],k=d.pBlank||"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj52I0EyG0eP75QQlh94h3P2kn71alIBKijEqROM9l2xFyrr1q19JxQ1DcpWRflXyUxYWm79ySFvLcMnxkbeVFXdgsBWabjh3ZOwZX-RmJQTD41GiSbGzEesVgW1YiAIQKro5RadxDi69I/s1600/no.png";$(h).addClass(c);var j=i;if(i===""){j=window.location.protocol+"//"+window.location.host}$.ajax({url:j+"/feeds/posts/default?alt=json-in-script&orderby=published&max-results="+n+"",type:"get",dataType:"jsonp",success:function(v){var y,o,w,q,A,D,z,F,x,C,E,s="",B=v.feed.entry;if(B!==undefined){s="<ul class='rcpost'>";for(var u=0;u<B.length;u++){for(var t=0;t<B[u].link.length;t++){if(B[u].link[t].rel=="alternate"){y=B[u].link[t].href;break}}for(var r=0;r<B[u].link.length;r++){if(B[u].link[r].rel=="replies"&&B[u].link[r].type=="text/html"){w=B[u].link[r].title.split(" ")[0];break}}if("content" in B[u]){A=B[u].content.$t}else{if("summary" in B[u]){A=B[u].summary.$t}else{A=""}}if("media$thumbnail" in B[u]){D=B[u].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+e+"-c")}else{D=k}if(w===0){q=' <span class="rccomments">'+f+"</span>"}else{if(w===1){q=' <span class="rccomments">'+w+" "+l+"</span>"}else{q=' <span class="rccomments">'+w+" "+m+"</span>"}}A=A.replace(/<\S[^>]*>/g,"");if(A.length>b){A=A.substring(0,b)+"..."}o=B[u].title.$t;z=B[u].published.$t.substring(0,10),F=z.substring(0,4),x=z.substring(5,7),C=z.substring(8,10),E=g[parseInt(x,10)-1],s+='<li><a class="rcthumbs" href="'+y+'" target="_blank"><img style="width:'+e+"px;height:"+e+'px;display:block" alt="'+o+'"src="'+D+'"/></a><strong><a href="'+y+'" target="_blank">'+o+'</a></strong><span class="date"><span class="dd">'+C+'</span> <span class="dm">'+E+'</span> <span class="dy">'+F+"</span></span>"+q+"<p>"+A+"</p></li>"}s+="</ul>";$(h).html(s).removeClass(c)}else{$(h).html("<span>No result!</span>").removeClass(c)}},error:function(){$(h).html("<strong>Error Loading Feed!</strong>").removeClass(c)}})};return function(b){a(b)}})();
</script>
<style type="text/css">
ul.rcpost {line-height: 1.2;}
ul.rcpost li{list-style:none;margin:0;overflow:hidden;padding: 0.7em 0px;}
ul.rcpost .rcthumbs{float:left;margin:0 7px 10px 0}
ul.rcpost strong{display:block;line-height:normal;margin-top:-3px}
ul.rcpost p{margin:5px 0 11px;line-height:normal;font-size:11px}
ul.rcpost .date,ul.rcpost .rccomments{font-size:11px;display:none}
ul.rcpost .rccomments{padding-left:5px;border-left:1px solid #969191;display:none}
</style>
<div id="recentposts"></div>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
recentposts({
numberofposts:5,
id_contain:"#recentposts",
commentstext:"Comments",
imagesize:72,
snippetsize:90
});
});
//]]>
</script>
window.recentposts=(function(){var a=function(p){var d=p||{},i=d.url_blog||"",n=d.numberofposts||5,h=d.id_contain||"#rcposts",e=d.imagesize||40,b=d.snippetsize||100,c=d.loadingClass||"rcloading",m=d.commentstext||"Comments",l=d.firstcmtext||"Comment",f=d.NoCmtext||"No Comments",g=d.MonthNames||["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],k=d.pBlank||"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj52I0EyG0eP75QQlh94h3P2kn71alIBKijEqROM9l2xFyrr1q19JxQ1DcpWRflXyUxYWm79ySFvLcMnxkbeVFXdgsBWabjh3ZOwZX-RmJQTD41GiSbGzEesVgW1YiAIQKro5RadxDi69I/s1600/no.png";$(h).addClass(c);var j=i;if(i===""){j=window.location.protocol+"//"+window.location.host}$.ajax({url:j+"/feeds/posts/default?alt=json-in-script&orderby=published&max-results="+n+"",type:"get",dataType:"jsonp",success:function(v){var y,o,w,q,A,D,z,F,x,C,E,s="",B=v.feed.entry;if(B!==undefined){s="<ul class='rcpost'>";for(var u=0;u<B.length;u++){for(var t=0;t<B[u].link.length;t++){if(B[u].link[t].rel=="alternate"){y=B[u].link[t].href;break}}for(var r=0;r<B[u].link.length;r++){if(B[u].link[r].rel=="replies"&&B[u].link[r].type=="text/html"){w=B[u].link[r].title.split(" ")[0];break}}if("content" in B[u]){A=B[u].content.$t}else{if("summary" in B[u]){A=B[u].summary.$t}else{A=""}}if("media$thumbnail" in B[u]){D=B[u].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+e+"-c")}else{D=k}if(w===0){q=' <span class="rccomments">'+f+"</span>"}else{if(w===1){q=' <span class="rccomments">'+w+" "+l+"</span>"}else{q=' <span class="rccomments">'+w+" "+m+"</span>"}}A=A.replace(/<\S[^>]*>/g,"");if(A.length>b){A=A.substring(0,b)+"..."}o=B[u].title.$t;z=B[u].published.$t.substring(0,10),F=z.substring(0,4),x=z.substring(5,7),C=z.substring(8,10),E=g[parseInt(x,10)-1],s+='<li><a class="rcthumbs" href="'+y+'" target="_blank"><img style="width:'+e+"px;height:"+e+'px;display:block" alt="'+o+'"src="'+D+'"/></a><strong><a href="'+y+'" target="_blank">'+o+'</a></strong><span class="date"><span class="dd">'+C+'</span> <span class="dm">'+E+'</span> <span class="dy">'+F+"</span></span>"+q+"<p>"+A+"</p></li>"}s+="</ul>";$(h).html(s).removeClass(c)}else{$(h).html("<span>No result!</span>").removeClass(c)}},error:function(){$(h).html("<strong>Error Loading Feed!</strong>").removeClass(c)}})};return function(b){a(b)}})();
</script>
<style type="text/css">
ul.rcpost {line-height: 1.2;}
ul.rcpost li{list-style:none;margin:0;overflow:hidden;padding: 0.7em 0px;}
ul.rcpost .rcthumbs{float:left;margin:0 7px 10px 0}
ul.rcpost strong{display:block;line-height:normal;margin-top:-3px}
ul.rcpost p{margin:5px 0 11px;line-height:normal;font-size:11px}
ul.rcpost .date,ul.rcpost .rccomments{font-size:11px;display:none}
ul.rcpost .rccomments{padding-left:5px;border-left:1px solid #969191;display:none}
</style>
<div id="recentposts"></div>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
recentposts({
numberofposts:5,
id_contain:"#recentposts",
commentstext:"Comments",
imagesize:72,
snippetsize:90
});
});
//]]>
</script>
Catatan:
Jika ingin menampilkan tanggal posting dan jumlah komentar, hapus kode warna merah (display:none).
4. Save!
Kini widget Recent Posts Keren sudah muncul di sidebar blog Anda!
ALTERNATIF: WIDGET RECENT POST BAWAAN BLOGGER
Selain dengan menggunakan kode di atas, membuat Recent Posts di sidebar blog juga bisa dilakukan dengan cara berikut ini, menggunakaan widget Feed bawaan blogger, namun hanya memunculkan daftar judul doang, dan maksimal 5 judul.
1. Layout > Add a Gadget > pilih "Feed"
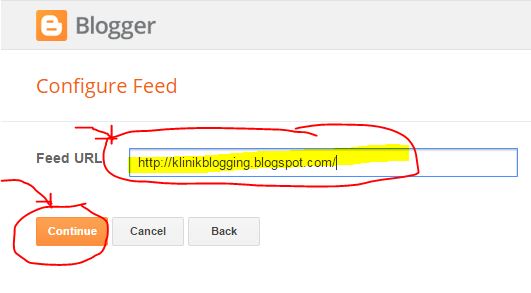
2. Masukkan alamat blog Anda
3. Klik "Contonue"
4. Ubah nama blog Anda yang muncul di "Judul" dengan "Recent Posts" atau semacamnya.
5. Klik Save!
Eh.... lupa, ternyata sudah pernah ditulis: Cara Menampilkan Widget Recent Posts.
Ya sudah, silakan "amalkan" tutorial ini di blog Anda.
Fungsi Widget Recent Posts
Widget Recent Posts penting banget dan bernilai SEO. Latest Posts ini berfungsi sebagai Navigasi Menu sekaligus Internal Links yang memudahkan pengunjung mencari dan mengeksplorasi konten blog Anda. (http://blogromeltea.blogspot.com).* hasilnya: