 |
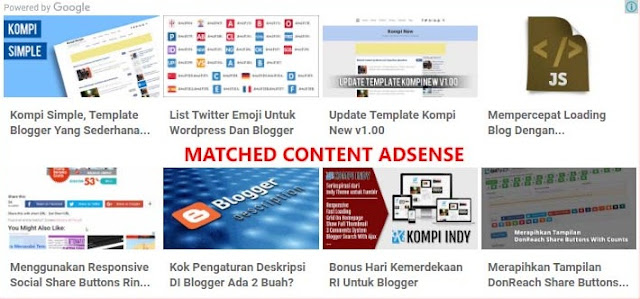
| Related Posts Seperti iklan Adsense |
Membuat Tampilan Related Posts Seperti iklan Adsense
1. Silahkan copy kode CSS di bawah ini dan simpan di atas kode </head>
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849 <b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
.related-post h4{margin:0 10px 10px 4px!important;font-size:30px;font-weight:500;padding:0;color:#141924}
.related-post{margin:0 0 0 -4px;padding:0;font-size:13px;text-align:left;box-sizing:border-box}
.related-post,.related-post-style-3 .related-post-item{-moz-box-sizing:border-box;-webkit-box-sizing:border-box}
.related-post-style-3,.related-post-style-3 li{margin:0!important;padding:0!important;list-style:none;word-wrap:break-word;overflow:hidden}
.related-post-style-3 .related-post-item{display:block;float:left;width:25%;height:155px;padding-left:4px!important;margin:0 0 4px!important;box-sizing:border-box}
.related-post-style-3 .related-post-item-thumbnail{display:block;margin:0 0 10px;width:100%;height:90px;max-width:none;max-height:none;background-color:transparent;padding:0;}
.related-post-style-3 .related-post-item-tooltip{padding:0 7px;overflow:hidden;text-overflow:ellipsis;display:block;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;}
.related-post-style-3 .related-post-item-tooltip a.related-post-item-title{font-size:13px;font-weight:700;color:#666666!important;}
.related-post-style-3 .related-post-item-tooltip a.related-post-item-title:hover{text-decoration:underline}
@media screen and (max-width:1024px){.related-post{margin:0 0 0 -2px;}
.related-post-style-3 .related-post-item{height:123px;padding-left:2px!important;margin:0 0 2px!important;}
.related-post-style-3 .related-post-item-thumbnail{height:67px;}
.related-post-style-3 .related-post-item-tooltip a.related-post-item-title{font-size:12px;}
}
@media screen and (max-width:880px){.related-post-style-3 .related-post-item{float:none;width:100%;height:103px;margin:0 0 12px!important;}
.related-post-style-3 .related-post-item>a.related-post-item-title{display:inline!important;float:left;width:50%;}
.related-post-style-3 .related-post-item-thumbnail{height:103px;}
.related-post-style-3 .related-post-item-tooltip{padding:0 7px;overflow:hidden;width:50%;float:left;display:inline;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box}
.related-post-style-3 .related-post-item-tooltip a.related-post-item-title{font-size:14px;font-weight:700;color:#666666!important;}
}
@media screen and (max-width:800px){.related-post-style-3 .related-post-item{display:block;float:left;width:25%;height:160px;padding-left:4px!important;margin:0 0 4px!important;box-sizing:border-box}
.related-post-style-3 .related-post-item>a.related-post-item-title{display:block!important;float:none;width:100%;}
.related-post-style-3 .related-post-item-thumbnail{height:93px;}
.related-post-style-3 .related-post-item-tooltip{padding:0 7px;overflow:hidden;text-overflow:ellipsis;width:100%;float:none;display:block;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;}
.related-post-style-3 .related-post-item-tooltip a.related-post-item-title{font-size:13px;}
}
@media screen and (max-width:603px){.related-post{margin:0 0 0 -2px;}
.related-post-style-3 .related-post-item{height:123px;padding-left:2px!important;margin:0 0 2px!important;}
.related-post-style-3 .related-post-item-thumbnail{height:67px;}
.related-post-style-3 .related-post-item-tooltip a.related-post-item-title{font-size:12px;}
}
@media screen and (max-width:533px){.related-post-style-3 .related-post-item{float:none;width:100%;height:108px;margin:0 0 12px!important;}
.related-post-style-3 .related-post-item>a.related-post-item-title{display:inline!important;float:left;width:50%;}
.related-post-style-3 .related-post-item-thumbnail{height:108px;}
.related-post-style-3 .related-post-item-tooltip{padding:0 7px;overflow:hidden;width:50%;float:left;display:inline;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box}
.related-post-style-3 .related-post-item-tooltip a.related-post-item-title{font-size:14px;font-weight:700;color:#666666!important;}
}
@media screen and (max-width:414px){.related-post-style-3 .related-post-item,.related-post-style-3 .related-post-item-thumbnail{height:87px;}
}
@media screen and (max-width:375px){.related-post-style-3 .related-post-item,.related-post-style-3 .related-post-item-thumbnail{height:77px;}
.related-post-style-3 .related-post-item-tooltip{-webkit-line-clamp:3;}
}
@media screen and (max-width:320px){.related-post-style-3 .related-post-item,.related-post-style-3 .related-post-item-thumbnail{height:63px;}
.related-post h4{font-size:24px;}
}
</style>
</b:if> 2. Silahkan cari kode seperti ini atau mirip seperti di bawah ini.
123456 <b:if cond='data:blog.pageType == "item"'>
<div class='related-post' id='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];var relatedPostConfig={homePage:"<data:blog.homepageUrl/>",widgetTitle:"<h4>You Might Also Like:</h4>",numPosts:8,summaryLength:0,titleLength:"auto",thumbnailSize:172,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Read More",widgetStyle:3,callBack:function(){}}
</script>
</b:if> Lalu silahkan simpan kode di bawah ini di bawah kode di atas.
123456 <b:if cond='data:blog.pageType == "item"'>
<div class='related-post' id='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];var relatedPostConfig={homePage:"<data:blog.homepageUrl/>",widgetTitle:"<h4>You Might Also Like:</h4>",numPosts:8,summaryLength:0,titleLength:"auto",thumbnailSize:172,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Read More",widgetStyle:3,callBack:function(){}}
</script>
</b:if> 3. Silahkan simpan kode javascript di bawah ini di atas kode </body>
1234567 <b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h4>Artikel Terkait:</h4>",widgetStyle:1,homePage:"http://www.dte.web.id",numPosts:7,summaryLength:370,titleLength:"auto",thumbnailSize:200,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Baca Selengkapnya",callBack:function(){}};for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.type="text/javascript";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(//$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="related-post-style-'+A+'">',b=d.newTabLink?' target="_blank"':"",y='<span style="display:block;clear:both;"></span>',v,t,w,r,u;if(!s){return}for(var q=0;q<d.numPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t;r=("media$thumbnail"in x[q]&&d.thumbnailSize!==false)?x[q].media$thumbnail.url.replace(/.*?:///g , "//").replace(//s[0-9]+(-c)?/, "/s"+d.thumbnailSize):d.noImage;u=("summary"in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+'</span> <a href="'+v+'" class="related-post-item-more"'+b+">"+d.moreText+"</a></span>"+y+"</li>"}else{if(A==3||A==4){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-title" href="'+v+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></a><div class="related-post-item-tooltip"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+"</a></div>"+y+"</li>"}else{if(A==5){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-wrapper" href="'+v+'" title="'+t+'"'+b+'><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-tooltip">'+w+"</span></a>"+y+"</li>"}else{if(A==6){c+='<li><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><div class="related-post-item-tooltip"><img alt="" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+"</span></span>"+y+"</div></li>"}else{c+='<li><a title="'+t+'" href="'+v+'"'+b+">"+w+"</a></li>"}}}}}s.innerHTML=c+="</ul>"+y;d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(//$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
</b:if>Selesai... selamat mencoba....